アフィンガー5、EXでつくったブログを
かっこ可愛く
設定する方法を研究しています。今回は、あるとおしゃれなヘッダーカードリンクのサイズについて研究しました♪
調べた理由は……
- アフィンガー5の購入者ページでも、サイズに関する情報が見つからなかった
- グーグルで検索してもヘッダーカードの情報がめっちゃ少なかった
からです。
けっこう調べたつもりなんですけど。ね。
おなじように、アフィンガー5でかっこいいヘッダーカードリンクつくりたい
という方のお役に立てれば幸いです♪
アフィンガー5&EXのヘッダーカードリンク。おすすめの画像サイズ
結論:384×144ピクセルがおすすめ

4サイズくらい試した結果、アフィンガー5のヘッダーカードリンクには、このサイズがおすすめでした。
【アフィンガー5・EX】ヘッダーカードリンクとは
ヘッダーカードリンクって何?
という方は必見?です。
ヘッダーカードリンクがあるのとないのとでは
- サイトの見た目(デザイン性)がぜんぜん違う
- 離脱率も下がるらしい
からです。
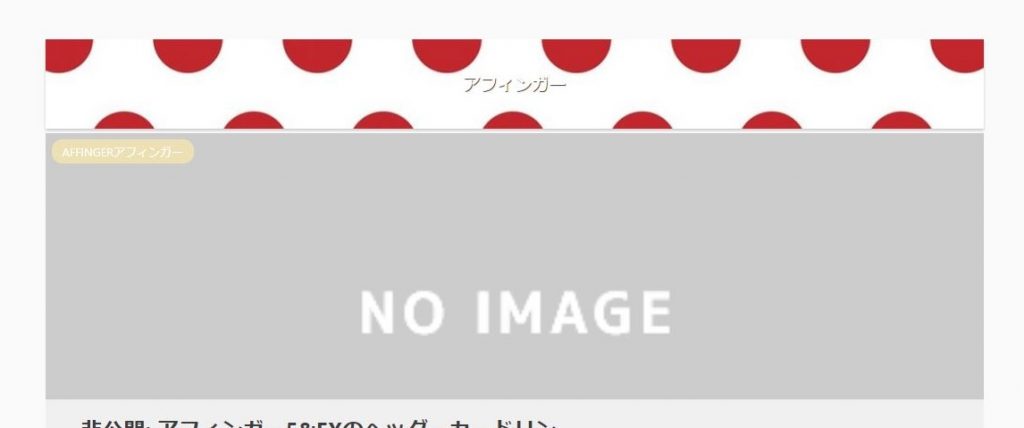
ヘッダーカードリンクは

この↑黄色の部分です。
四角が4つ、並んでいます。
これが単なる画像ではなく、リンクになっていて、画像をクリックすると、カテゴリーなどの一覧ページにジャンプします。
訪問者にとっては大きい表示でカテゴリーがわかりやすいし、
あるとおしゃれな気がするので、ぜひ設定してみてください。
ちなみに、アフィンガー5では、
- ヘッダーカードリンク
- おすすめヘッダーカード
という名前の機能です。参考までに。
【アフィンガー5・EX】ヘッダーカードリンク画像サイズを調べてみた
じゃあ早速ヘッダーカードリンクを設定しよう!
と意気込んだものの、、どこにも画像のサイズが書いてない(ToT)
(もしかしたらアフィンガー5購入者限定ページに
書かれていたかもしれませんが、見つけられませんでした)
しかたないので、調べてみました~(地味に時間かかった!)
ヘッダーカードリンク画像サイズ①【1257 x 1280ピクセルの場合】

【↑超でかいので小さく見せています】
まずは大きくでましょう!
とりあえず1257 x 1280 ピクセルの画像をヘッダーカードリンクに入れてみました。
すると!

やっぱり画像の一部しか、ヘッダーカードリンクに表示されませんね。(そりゃそうだ)
じゃあやっぱり、かわいく表示させるには、画像のサイズが重要ってこと!ですね。
ということで、引き続き。
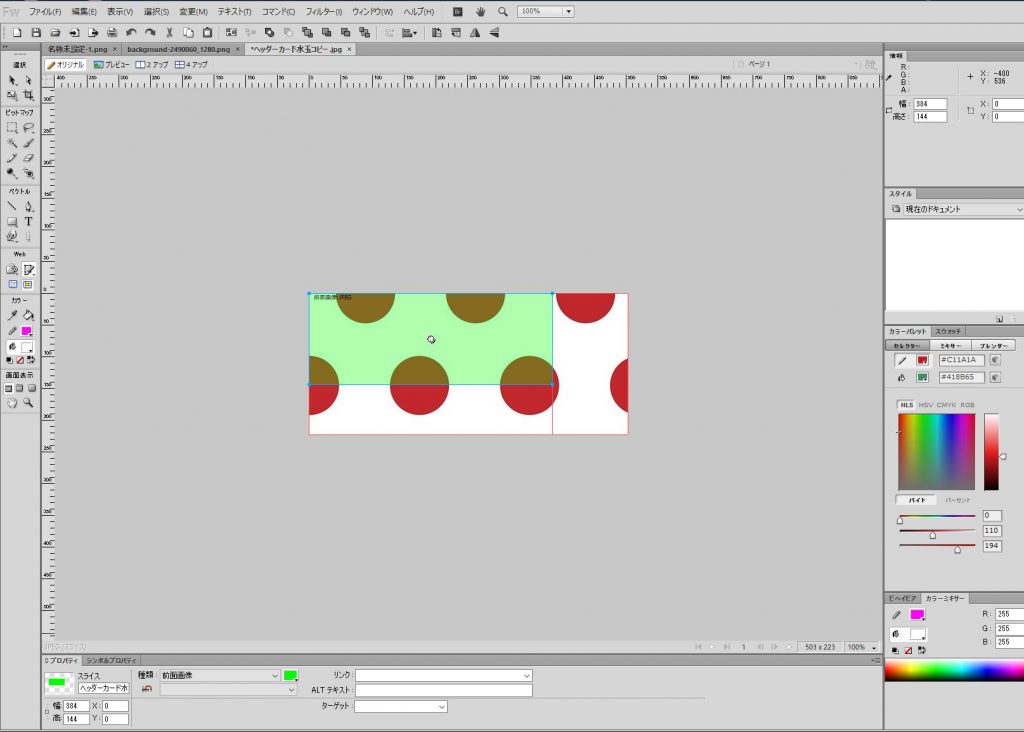
ヘッダーカードリンク画像サイズ②【503 x 223ピクセルの場合】

503 x 223 ピクセル【そのままのサイズです】
さきほどの1257 x 1280 ピクセルの画像を切り取って、小さくトリミングした画像。
お次は、503 x 223 ピクセルで挑戦してみます。

↑真ん中のヘッダーカードリンクが、503 x 223 ピクセルです。
上の段の水玉が、切れちゃっていますね。う~ん。ちょっと微妙。
やっぱりもとの画像より拡大?されて表示されるようです。はいつぎ。
ヘッダーカードリンク画像サイズ③【384 x 144ピクセルの場合】

384 x 144 ピクセル【そのままのサイズです】
さらに先ほどの、503 x 223 ピクセルをまたさらにちょん切っていきます!

これをヘッダーカードリンクに設定すると…

↑一番右が、384 x 144 ピクセルの場合です。
おや?しっくり…きてる?


なかなかイイ感じではないでしょうか!
おつぎ。
ヘッダーカードリンク画像サイズ④【264 x 144ピクセルの場合】

264 x 144 ピクセル【そのままのサイズです】
さっきの384 x 144 ピクセルの場合がしっくりきましたが
それが正しいのか調べるため、次は264 x 144 ピクセルのサイズで挑戦!
すると

↑一番右が264 x 144 ピクセルです。
264 x 144 ピクセルの場合、もとの画像より拡大されていることがわかります(ToT)
若干、赤い水玉の部分が小さいですよね。あ~あ。
【アフィンガー】ヘッダーカードリンクおすすめ画像サイズは384 x 144
ということで、アフィンガー5やアフィンガー5EXで
ヘッダーカードリンク(おすすめヘッダーカード)を設定するなら
背景画像のサイズは、384 x 144ピクセルがおすすめ!
【アフィンガー5・EX】ヘッダーカードリンクは4つまで
アフィンガー5でのヘッダーカードリンクは最大で4コまで設定できます。
1コから設定できますが

1コだけ設定しても、
- あまりかわいくないし
- リンクだと気づかれにくい
とおもうので、少なくとも2コ、できれば3.4コ設定したほうがよさそうです。
ヘッダーカードリンク画像の表示サイズは、個数で変わる!
ひとつ注意したいのが、ヘッダーカードリンクの設定個数で、背景画像のサイズが変わること。
どういうことかというと
ヘッダーカードリンクが1コの場合↓

このような水玉になりますが、
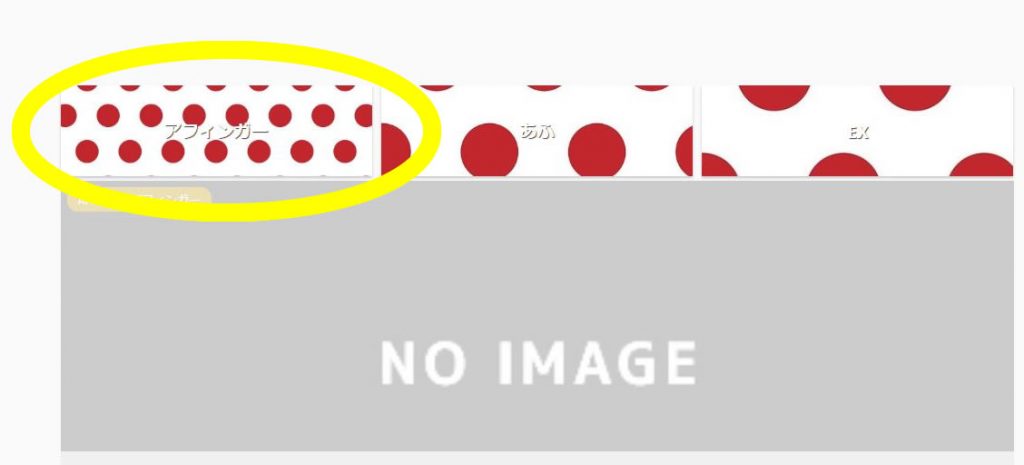
ヘッダーカードリンクが3コの場合↓

1コのときと同じ水玉は、一番左です。
…水玉、増えてますね…?
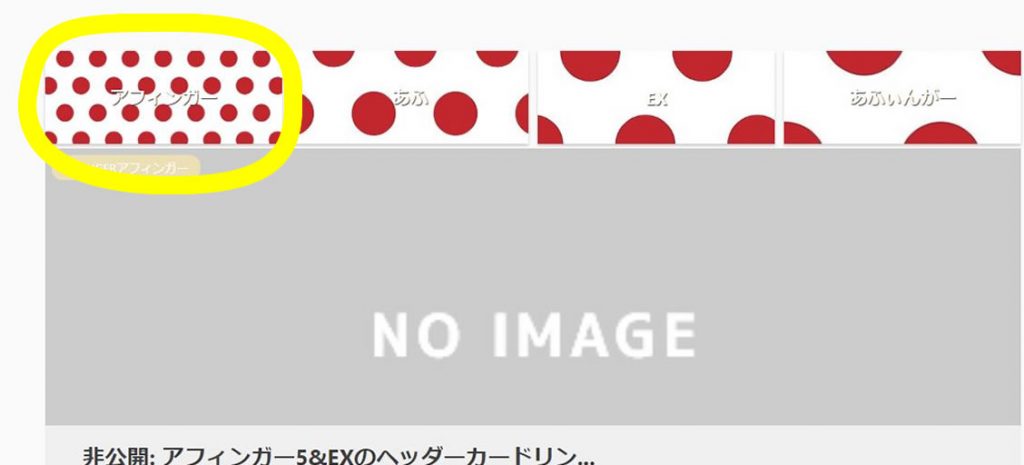
さらに、ヘッダーカードリンクが4コの場合↓

うわ、さらに水玉が増殖してる…(ちょっとイヤだ)
というように、
ヘッダーカードリンクの数で、表示される背景画像のサイズが変わってくることがわかりました。
なので最初に、何個のヘッダーカードリンクをつくるか、先に考えるといいかもしれません。
でも、↑の細かい水玉は、すべて1257 x 1280 ピクセルの画像です。
おすすめのサイズは384 x 144 ピクセルだと検証しました。
384 x 144 ピクセルの場合をみてみましょう。
ヘッダーカードリンクの個数によらず384 x 144 ピクセルがおすすめ
384 x 144 ピクセルのサイズで検証すると
ヘッダーカードリンクが3コの場合↓

ヘッダーカードリンクが4コの場合↓

若干の拡大の差はあるものの、大して画像が変わっていません。
したがって、何個のヘッダーカードリンクを設定しようとも
384 x 144 ピクセルがおすすめです。
ヘッダーカードリンクはPC・タブレット・スマホでサイズが変わる!
そしてまたやっかいなことに、このヘッダーカードリンク、サイズがデバイスによって変わります…(ToT)
めんどくさ。
パソコン表示の場合

パソコンからみると、こんな感じの並び。
タブレット表示の場合

けっこう違う気がしませんか。
スマホ表示の場合

うんやっぱちがう。3デバイスとも、全部同じ水玉たちなんですけど~
パソコン、タブレット、スマホで背景画像の見え方がすこし違うけど、やはり
384 x 144 ピクセルが安定の模様。
『EX』という水玉が384 x 144 ピクセルなので、みてみてくださいね~
【アフィンガー5・EX】ヘッダーカードリンク設定方法
じゃあその、ヘッダーカードリンクどうやって設定するの?ということで設定の方法について。

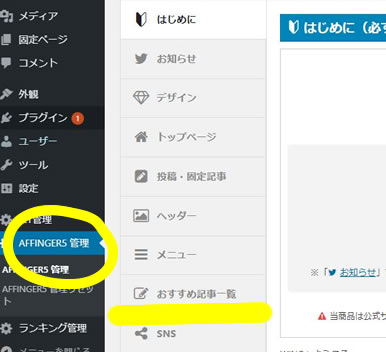
『AFFINGER5の管理』から『おすすめ記事一覧』を開きます。

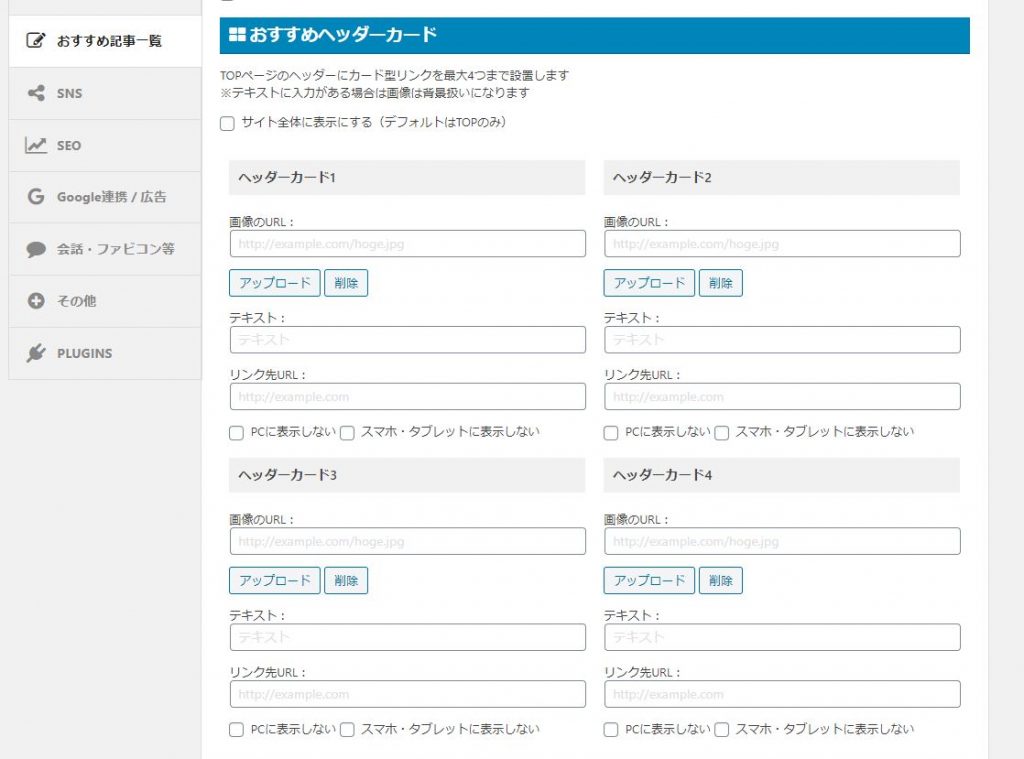
- 『ヘッダーカード』に、背景にしたい画像を入れてます。
- 「テキスト」は、画像の上に表示される文字のことです。
- 「リンク先のURL」に、カテゴリーなどのURLを入力して、保存します。
ヘッダーカードリンクにカテゴリーを設定したい場合のURL確認方法
ヘッダーカードリンクの「リンク先URL」にカテゴリーを設定したいけど
URLがどこにあるかわからない。
そんなときは、こうしましょう。

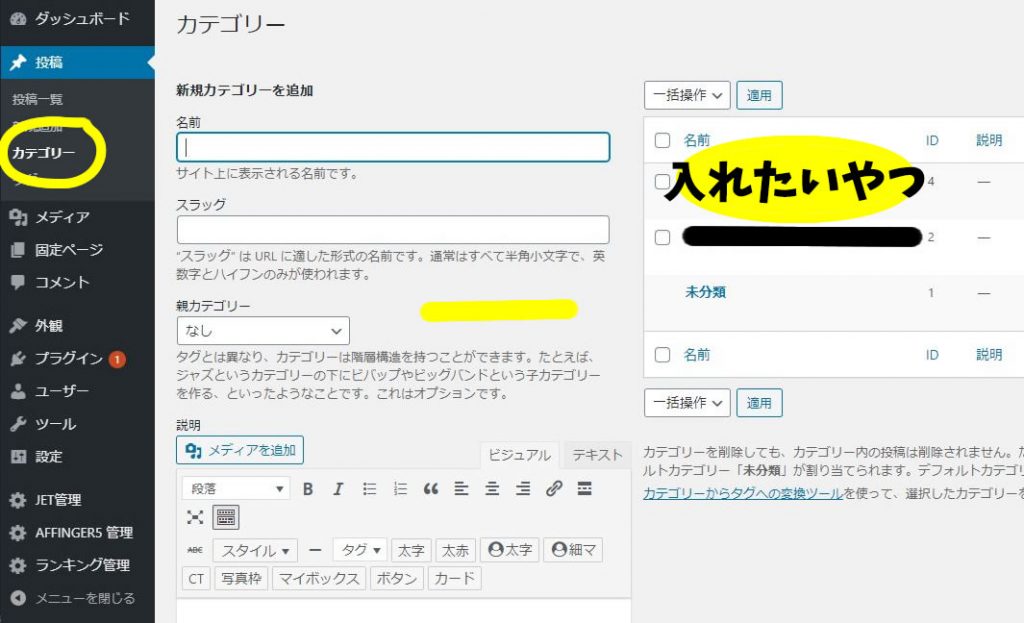
『投稿』→『カテゴリー』を開きます。
右側の一覧から、ヘッダーカードリンクに入れたいカテゴリーを選んでクリック。
そうすると、カテゴリーの編集画面になるので

一番上の『カテゴリーを表示』をクリックします。
これでカテゴリーの一覧ページが表示されます。
このページのリンクURLを、ヘッダーカードリンクの設定画面にコピペすればOKです!
ただ、カテゴリーのURLが日本語のままだと、URLが長くなってしまうので。↓
カテゴリーのURLを日本語じゃなくしたい【アフィンガー5・EX】
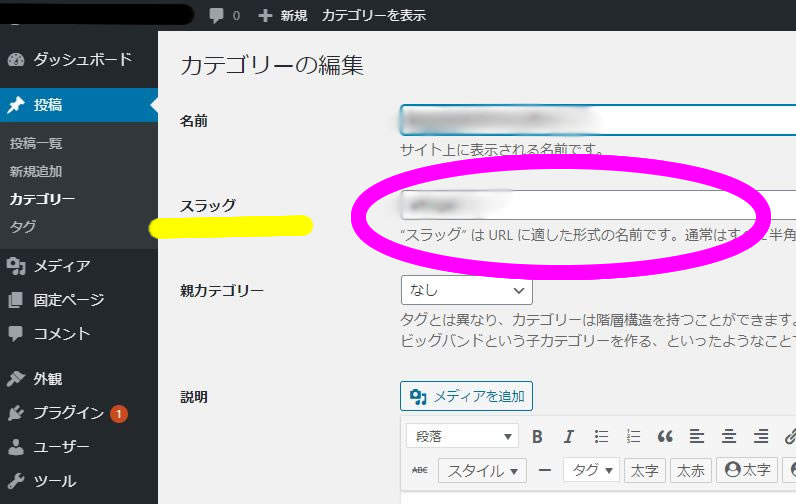
『投稿』→『カテゴリー』→編集したいカテゴリーを選ぶ。

『スラッグ』ところに、お好きな英語を打ち込めばOK!
これで長ったらしいURLとはおさらばです。
アフィンガーのヘッダーカードリンク。おすすめの画像サイズ
以上!アフィンガーでおすすめのヘッダーカードリンクの背景画像サイズでしたっ
参考になれば幸いです。



